3-2.Webサーバ機能
電気回路と電子工作
Webサーバ機能を提供する電子工作を行います。Wi-Fi無線接続を行う電子工作と同様に「2-1-6.赤外線送信」で組み立てたキット構成をそのまま利用します。ただ、今回利用する電子部品はLEDのみとなります。
また、WebサーバはHTTPサーバのことを指しています。HTTPはWebサイトで利用されるプログラム言語のひとつですがWebサーバとHTTPサーバは同じものとして記述しています。
スケッチ(制御ソフトウェア)
Webサーバ機能を提供するスケッチを以下に示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
// IoT電子工作キット // 3.2 Webサーバ // ①ライブラリを読み込み #include <WiFi.h> #include <ESPAsyncWebServer.h> // ②ピン配置 const byte LED_PIN = 12; // LED緑 bool ledFlag = true; // LED制御フラグ // ③Wi-Fi設定 const char *ssid = "##### SSID #####"; const char *password = "### PASSWORD ###"; IPAddress ip(192, 168, 1, 123); // IPアドレス(本機が利用するIP) IPAddress gateway(192, 168, 1, 1); // デフォルトゲートウェイ IPAddress subnet(255, 255, 255, 0); // サブネットマスク // ④WebServerを定義(ポート80番を使用) AsyncWebServer webServer ( 80 ); void setup(void) { // ⑤Serial設定 Serial.begin(115200); Serial.println ( ); // ⑥LED設定 pinMode ( LED_PIN, OUTPUT ); // ⑦無線Wi-Fi接続 WiFi.config( ip, gateway, subnet ); WiFi.begin ( ssid, password ); // ⑧Wi-Fi接続処理(接続するまで無限ループ) while ( WiFi.status() != WL_CONNECTED ) { // ⑨LEDを1秒毎に点滅する ledFlag = !ledFlag; digitalWrite(LED_PIN, ledFlag); // ⑩1秒間Wait delay ( 1000 ); Serial.print ( "." ); } // ⑪Wi-Fi接続できたのでシリアルモニターにIPアドレス表示 Serial.print ( "Wi-Fi Connected! IP address: " ); Serial.println ( WiFi.localIP() ); // ⑫LED点灯(Wi-Fi接続状態) digitalWrite ( LED_PIN, true ); // ⑬WebServerの受信処理"/"を設定 webServer.on("/", HTTP_GET, [](AsyncWebServerRequest *request){ // ⑭HTMLを返答する request->send ( 200, "text/html", "Hello World!" ); Serial.println ( "send html" ); }); // ⑮WebServer起動処理 webServer.begin(); Serial.println ( "Web server started" ); } void loop(void){ } |
Wi-Fiに関する説明は3-1で実施していますので、環境に合わせて設定など変更をして下さい。
今回は主にWebサーバに関するところを説明していきます。
①でWi-Fiライブラリに加えWebサーバに関するライブラリも宣言し読み込んでいます。利用できるWebサーバのライブラリはいくつかありますが、SPIFFSのファイルを送信できることなど多くの機能を利用できることから「ESPAsyncWebServer」というWebサーバのライブラリを利用します。本サーバを利用するため「#include
(ESPAsyncWebServerライブラリのインストール方法は一番下に説明しています。)
④AsyncWebServerの変数Webserverを定義をします。この定義により「webserver」でWebサーバの処理を扱うことができます。また、()内の「80」はポート番号です。サーバ側のポート番号を定義し標準値通りの「80」に設定しています。
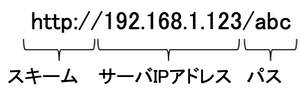
⑬で受け付けるパスを定義しWebサーバを起動します。今回アクセスするURLは以下のように定義でき、パスを任意に設定することでアクセスするURLを設定できます。
通常、パスはサーバー内の処理やファイルを識別するために表しています。
例えば「http://192.168.1.123/abc」で受け付ける場合は「webServer.on ( “/abc”, 処理関数 );」と記載します。今回は「http://192.168.1.123」もしくは「http://192.168.1.123/」で受け付けるため「webServer.on ( “/”, 処理関数 );」と記載しています。
Webサーバへの要求処理(Webアクセス)があった場合に⑬で設定した内部処理(⑭)を実行します。
アクセス処理を設定したため、⑮でWebサーバを開始しています。
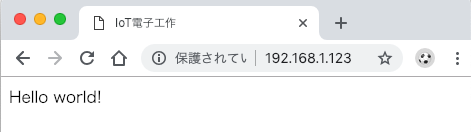
スケッチを書き込み起動後に、パソコンWebブラウザで「http://192.168.1.123」にアクセスした場合は以下のように表示されます。
今回は最小限に必要なテキスト”Hello World!”のみ設定しています。
通常、webサイトはHTMLと呼ばれるタグを用いて、html,head,bodyなどの基本構造に従って定義していきますが、今回はWebサーバの工作を目的にしているため表示は最小限で動作させています。
《ESPAsyncWebServerインストール》
①以下の2つのサイトにアクセスしダウンロードします。
(1)ESPAsyncWebServer
(2)AsyncTCP

②ダウンロードしたZipファイル(2つ)をダブルクリックし解凍します。
③解凍したフォルダ(2つ)をArduinoフォルダ(スケッチブックの保存場所)の「libraries」フォルダにそのまま移動して下さい。
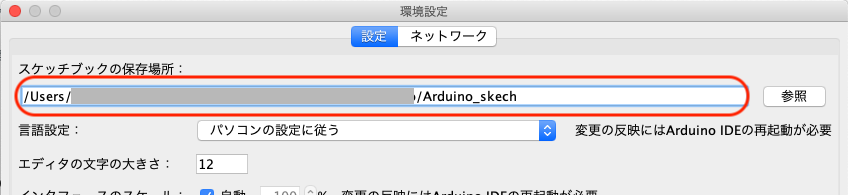
【Arduinoフォルダ(スケッチブックの保存場所)】
ArduinoIDEの「ファイル」から「環境設定」を選択し「スケッチブックの保存場所」を確認できます(下図参照)