Scratch3.0環境構築
Scratch3.0 利用環境
Scratch3.0を利用する場合にScratch3.0サーバを利用する必要があります。クラウドにある「SOCINNO運営Scratch3.0サーバ」を利用して下さい。
クラウドにアクセスできない環境などの場合はお手持ちの端末に構築することも可能ですので以下に構築手順を紹介します。
教室などで利用する場合は代表の1台のみ本Scrach3.0環境構築を行い各生徒様はWebブラウザにアクセスすることでScratch3.0プログラムの利用が可能です。【各生徒様で各々Scratch3.0プログラムする場合でも全員がScratch3.0環境構築は必要ありません。】
Scratch3.0サーバでプログラムした内容はWi-Fiを経由してリアルタイムで電子工作キットに伝達されキットの制御を行います。
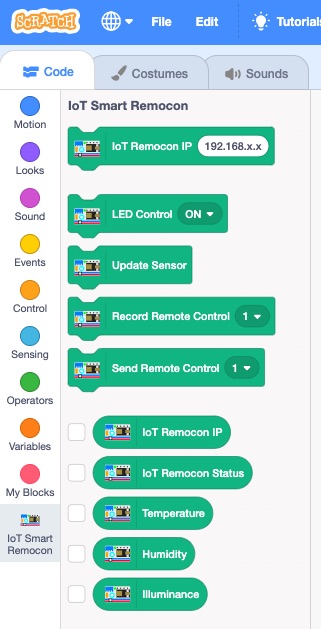
Scratch3.0拡張機能「IoTスマートリモコン」や「IoTスマートカー」などを有効にすることで専用ブロックが利用できるようになります。
Scratch3.0サーバの構築手順を以下に示します。
Scratch 3.0サーバ構築手順
Windows10端末とMacintosh端末の各々の構築方法を以下の通りとなりますので、構築する端末に応じて参照して実施してください。
Windows10端末へのScratch3.0サーバ構築手順
(1)Node.jsダウンロード
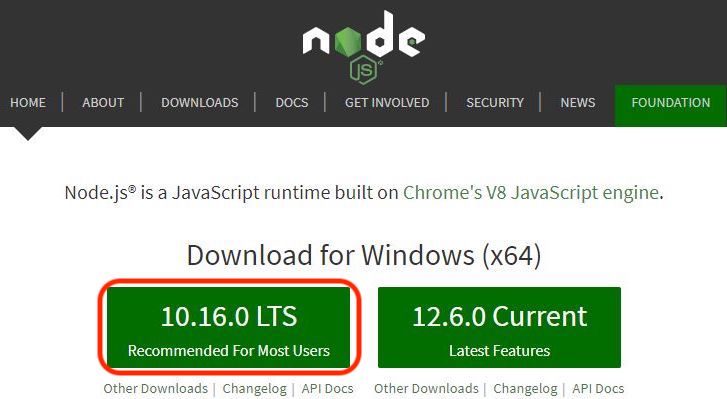
Node.jsはこちらへアクセスしダウンロードします。安定版「LTS」をダウンロードします。

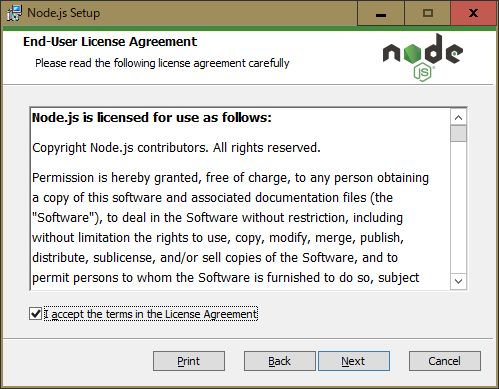
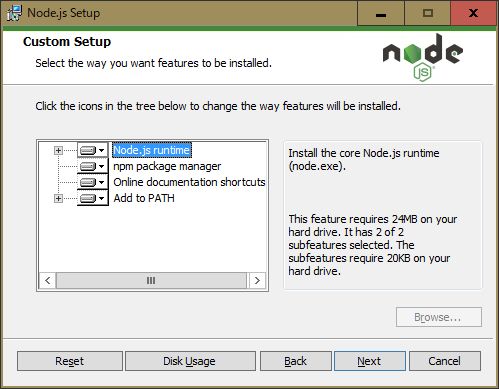
(2)ダウンロードしたファイルをダブルクリックし「Next」

(8)コマンドラインからGitを利用可能にします。
こちらにアクセスし「Windows」をクリックして下さい。

(9)Gitインストールを以下の通り進めて下さい。
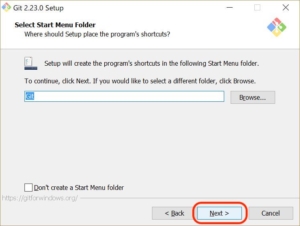
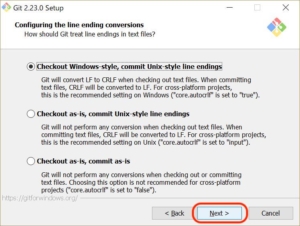
ダウンロードしたファイルをクリックし、インストールを開始し、以下の画面でそのまま「Next」をクリックして下さい。

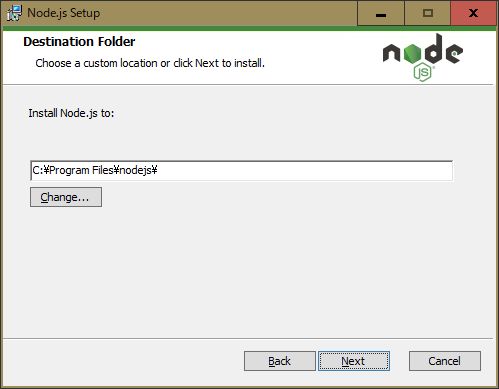
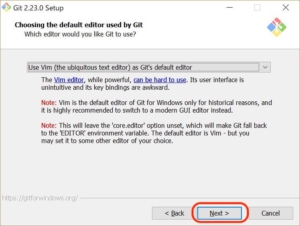
以下の画面も、そのまま「Next」をクリックして下さい。

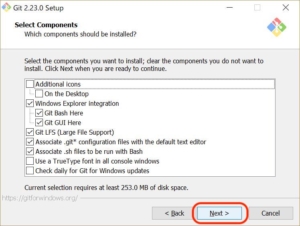
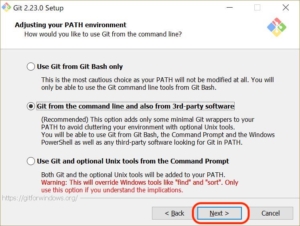
以下の画面も、そのまま「Next」をクリックして下さい。

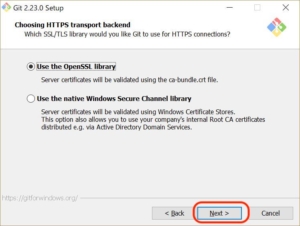
以下の画面も、そのまま「Next」をクリックして下さい。

以下の画面も、そのまま「Next」をクリックして下さい。

以下の画面も、そのまま「Next」をクリックして下さい。

以下の画面も、そのまま「Next」をクリックして下さい。

以下の画面も、そのまま「Next」をクリックして下さい。

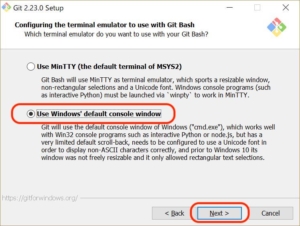
以下の画面は「Use Windows’ default console window」を選択し「Next」をクリックして下さい。

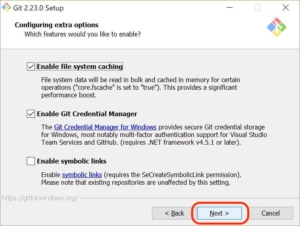
以下の画面も、そのまま「Next」をクリックして下さい。

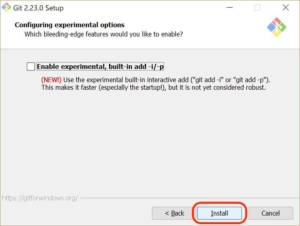
以下の画面も、そのまま「Next」をクリックしインストールを開始して下さい。

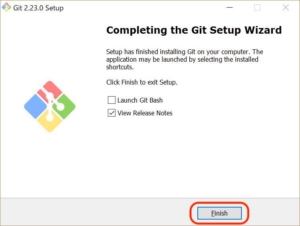
以下の画面で「Finish」をクリックし完了して下さい。

(10)コマンドプロンプトの起動
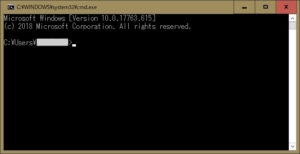
Windowsマーク+Rで検索窓に「cmd」を入力しリターンを押し以下のコマンド入力画面を表示します。

(11)Scratchディレクトリ作成(Usersディレクトリ配下に作成)
構築するディレクトリを作成し、その中で構築する準備をします。【(10)で表示したコマンド画面で以下のコマンドを入力します】
|
1 2 |
mkdir Scratch3 cd Scratch3 |
【(12)以降の「npm」コマンド利用時の注意】
「ERR!」が赤字で表示された場合は、そこで止めて回復させる必要があります。エラーに応じて対応を行い正常に完了してから次の作業を実施して下さい。ただし、「npm audit fix –force」でforceで強制に進めている場合はERR!表示は気にせずに完了状態を確認してください。
(12)Scratch3.0ファイルをダウンロード
githubからScratch3.0ファイルをダウンロードします。コマンド画面で以下の各行を1行づつ入力しダウンロードして下さい。
|
1 2 |
git clone --depth=1 https://github.com/LLK/scratch-vm.git git clone --depth=1 https://github.com/LLK/scratch-gui.git |
(13)サーバ環境を構築します。
以下のコマンドを1行づつ入力しサーバを構築していきます。
(ディレクトリ「scratch-vm」に入りnpmにより必要なパッケージをインストールします。)
【以下のコマンドを1行づつ入力して下さい。】
|
1 2 3 |
cd scratch-vm npm install npm link |
引き続き、「scratch-gui」のサーバ環境構築を行います。
(ディレクトリ「scratch-gui」に入りnpmにより必要なパッケージをインストールします。)
【以下のコマンドを1行づつ入力して下さい。】
|
1 2 3 4 |
cd .. cd scratch-gui npm install npm link scratch-vm |
(14)SOCINNO拡張機能をダウンロードします。
「scratch-gui」から作成したディレクトリ「Scratch3」に戻り、拡張機能ファイルをダウンロードします。
|
1 2 |
cd .. git clone --depth=1 https://github.com/socinno/scratch-socinno.git |
(15)SOCINNO拡張機能をインストールします。
SOCINNO拡張機能ファイルをインストールします。
(ディレクトリ「scratch-socinno」に入りスクリプトにより必要なパッケージをインストールします。)
|
1 2 |
cd scratch-socinno win-install.bat |
(16)Scratch3.0サーバ起動
「scratch-socinno」から作成したディレクトリ「scratch-gui」でnpmでScratch3.0サーバを起動。
|
1 2 3 |
cd .. cd scratch-gui npm start |
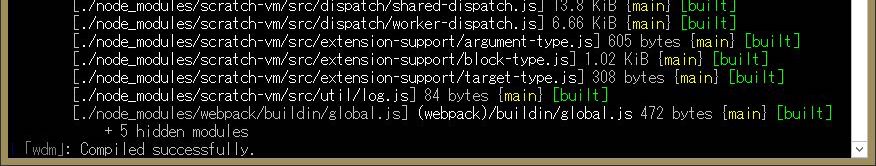
「Compiled successfully.」が表示されれば起動に成功しています。

(17)Webブラウザで以下にアクセスし起動確認
サーバを構築した端末でChromeやEdgeなどのWebブラウザを起動し、以下にアクセスして下さい。
|
1 |
http://localhost:8601 |
以下の画面が確認できればScratch3.0サーバの構築に成功しています。

また、サーバ構築端末のIPアドレスを指定して「http://192.168.1.100:8601」(例)に同じネットワーク内の端末からWebブラウザで利用可能です。
(18)Scratch3.0サーバ停止方法
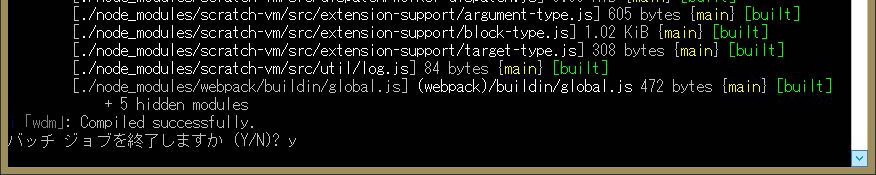
サーバを起動中のコマンドプロンプトで、Ctrl+C(Cntrlボタンを押しながらcキーを押す)を押して、「バッチファイルを終了しますか?」と表示されるので「y」を入力し終了します。

上記で終了していますので、コマンドプロンプトの右上「×」ボタンで終了(画面を閉じる)してください。
Macintosh端末へのScratch3.0サーバ構築手順
(1)ターミナルを起動
LaunchPad内にあるターミナルアイコン(下図参照)をダブルクリックし、ターミナルを起動します。

ターミナルを起動すると以下の画面が表示されますので、コマンドを入力しサーバを構築していきます。

(2)Homebrewインストール
最初にmacOS用パッケージ管理「Homebrew」をインストールします。ターミナルで以下のコマンドを入力しインストールして下さい。
|
1 |
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
「Press RETURN to continue or any other key to abort」と表示されたらリターンキーを入力してください。
また、パスワードの入力を求められた場合は、Mac端末のログインパスワードを入力して下さい。
インストールが開始され「==> Installation successful!」が表示され
|
1 |
brew -v |
でバージョンが表示されれば、Homebrewインストール完了です。
(2)Yarnインストール
Javascript(node.js)のパッケージ管理「Yarn」をインストールします。ターミナルで以下のコマンドを入力しインストールして下さい。
|
1 |
brew install yarn |
インストールが完了すれば
|
1 |
yarn -v |
でバージョンが表示されれば、yarnインストール完了です。
(3)Scratchディレクトリ作成(Usersディレクトリ配下に作成)
構築するディレクトリを作成し、その中で構築する準備をします。
|
1 2 |
mkdir Scratch3 cd Scratch3 |
(4)Scratch3.0ファイルをダウンロード
githubからScratch3.0ファイルをダウンロードします。コマンド画面で以下の各行を1行づつ入力しダウンロードして下さい。
|
1 2 |
git clone --depth=1 https://github.com/LLK/scratch-vm.git git clone --depth=1 https://github.com/LLK/scratch-gui.git |
(5)サーバ環境を構築します。
以下のコマンドを入力しサーバを構築していきます。以下の行を1行づつ入力して下さい。
【”///”で始まる行は説明となりますので、コマンドは入力しないで下さい。】
|
1 2 3 4 |
/// ディレクトリ「scratch-vm」に入りyarnにより必要なパッケージをインストールします。 cd ./scratch-vm && yarn install && yarn link /// ディレクトリ「scratch-gui」に入りyarnにより必要なパッケージをインストールします。 cd ../scratch-gui && yarn link scratch-vm && yarn install |
(6)SOCINNO拡張機能をダウンロードします。
「scratch-gui」から作成した上位ディレクトリ「Scratch3」に戻り、SOCINNO拡張機能ファイルをダウンロードします。
|
1 2 |
cd .. git clone --depth=1 https://github.com/socinno/scratch-socinno.git |
(7)SOCINNO拡張機能をインストールします。
ディレクトリ「Scratch3」で以下のコマンドを入力し拡張機能ファイルをインストールします。
【”///”で始まる行は説明となりますので、コマンドは入力しないで下さい。】
|
1 2 |
/// ディレクトリ「scratch-socinno」に入りスクリプトにより必要なパッケージをインストールします。 cd scratch-socinno && ./mac-install.sh |
(8)Scratch3.0サーバ起動
「scratch-socinno」から作成したディレクトリ「scratch-gui」に移動し、yarnでScratch3.0サーバを起動。
|
1 |
cd ..\scratch-gui && yarn start |
「Comiled successfully.」が表示されれば起動に成功しています。

(9)Webブラウザで以下にアクセスし起動確認
サーバを構築した端末でChromeやSafriなどのWebブラウザを起動し、以下にアクセスして下さい。
|
1 |
http://localhost:8601 |
以下の画面が確認できればScratch3.0サーバの構築に成功しています。

また、サーバ構築端末のIPアドレスを指定して「http://192.168.1.100:8601」(例)に同じネットワーク内の端末からWebブラウザで利用可能です。
Scratch3.0サーバ停止方法
サーバを起動中のターミナルで、Ctrl+C(Cntrlボタンを押しながらcキーを押す)を押してサーバを終了します。
終了すればターミナルの左上「×」ボタンで終了(画面を閉じる)してください。
Scratch3.0サーバ起動方法(停止後)
端末を再起動した後など、Scratch3.0サーバを再度起動する方法は以下となります。
(1)Windowsの場合
(1-1)コマンドプロンプトの起動
Windowsマーク+Rで検索窓に「cmd」を入力しリターンを押し以下のコマンド入力画面を表示します。

(1-2)Scratch3.0サーバを起動
起動したコマンドプロンプトで以下のコマンドを入力しサーバを起動して下さい。
(作成した「Scratch3¥scratch-gui」フォルダで「npm start」とコマンドを入力して下さい)
|
1 2 3 |
cd Scratch3 cd scratch-gui npm start |
で起動されましたので「http://192.168.1.100:8601」などで確認して下さい。
(2)Macの場合
(2-1)ターミナルを起動
LaunchPad内にあるターミナルアイコン(下図参照)をダブルクリックし、ターミナルを起動します。

ターミナルを起動すると以下の画面が表示されますので、コマンドを入力しサーバを構築していきます。

(2)Scratch3.0サーバを起動
起動したコマンドプロンプトで以下のコマンドを入力しサーバを起動して下さい。
(作成した「Scratch3¥scratch-gui」フォルダで「yarn start」とコマンドを入力して下さい)
|
1 2 3 |
cd Scratch3 cd scratch-gui yarn start |
で起動されましたので「http://192.168.1.100:8601」などで確認して下さい。