3-3.スマホでLEDを制御
電気回路と電子工作
IoTにおいて通信やWebサーバの仕組みは重要です。そのため、WEbサーバを利用しスマホやパソコンからキットのLEDを制御する電子工作を行います。
回路と配線に「3-2.Webサーバ」と同じ内容です。スケッチのみの変更で機能を提供できるため、スケッチの説明のみ行っていきます。
スケッチ(制御ソフトウェア)
Webサーバ機能を提供するスケッチを以下に示します。3-2と重なる部分が多いため、変更点のみ記載します。スケッチ全体はダウンロードのサンプルコードを参照ください。
Setup関数での差分は以下の⑬から㉑となります。「/on」と「/off」に対しての処理を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// ⑬WebServerの受信処理"/"を設定 webServer.on("/", HTTP_GET, [](AsyncWebServerRequest *request){ sendHtml(request); // ⑭Webページ内容を送信 }); // ⑮WebServerの受信処理"/H"を設定 webServer.on("/on", HTTP_GET, [](AsyncWebServerRequest *request){ digitalWrite(LED_PIN, HIGH); // ⑯LEDピンをHIGHにしてLED点灯 sendHtml(request); // ⑰Webページ内容を送信 }); // ⑱WebServerの受信処理"/L"を設定 webServer.on("/off", HTTP_GET, [](AsyncWebServerRequest *request){ digitalWrite(LED_PIN, LOW); // ⑲LEDピンをHIGHにしてLED点灯 sendHtml(request); // ⑳Webページ内容を送信 }); // ㉑WebServer起動処理 webServer.begin(); Serial.println ( "Web server started" ); |
また、loop処理は3-2と全く差分がありませんので、それ以外の関数については以下となります。
⑭でsendHtml関数を呼び出しています。㉒のsendHtml関数は次に記述する通りHTML文を設定し送信しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// ㉒Webページ内容(HTML)を送信 void sendHtml(AsyncWebServerRequest *request) { String res_html = // ㉓返答するHTML(文字列)を設定 "<center>\ <h2>LED Control</h2>\ <p><button type='button' onclick='location.href=\"/on\"' \ style='width:250px;height:60px;'>LED-ON</button></p>\ <p><button type='button' onclick='location.href=\"/off\"' \ style='width:250px;height:60px;'>LED-OFF</button></p>\ </center>"; // ㉔HTMLを返答する request->send ( 200, "text/html", res_html ); Serial.println ( "send html" ); } |
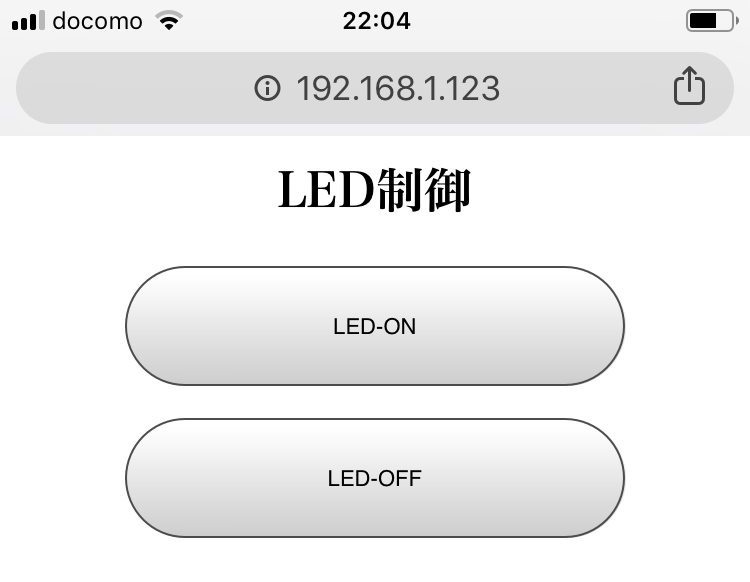
スマホのWebブラウザで「http://192.168.1.123/」でアクセスした画面を以下に示します。
HTMLのボタン部分に関しては以下の記述しています。
|
1 2 |
<p><button type='button' onclick='location.href=\"/on\"' \ style='width:250px;height:60px;'>LED-ON</button></p>\ |
HTMLでボタンを表示する場合は「buttonタグ」を利用するため上記のようにbuttonタグで括っています。属性に「style=’width:250px;height:60px;’」を追記してボタンの幅と高さを指定しています。本来はスタイルシートで分けて記載すべきですが簡易的にstye属性で指定しています。
また、「onclick=”location.href=’/on'”」を指定しています。これはクリックした特にリンクする先を指定しています。現在アクセスしているホストに”/on”と追加した「http://192.168.1.123/on」にアクセスしていることになります。クリック時にURLにアクセスされ⑮「webServer.on ( “/on”, handleOn );」で設定したhandleOn関数が処理されます。handleOn関数内では、⑯でLEDを点灯し画面を表示するために⑰でHTMLを送信しています。
LED-OFFについても同様に処理されていて、この処理によりスマホのWEbブラウザからLEDを制御できるようになります。