5-3.AIスピーカ連携スマートリモコン【屋外スマホ/GPS連携】
概要
AmazonAlexa,GoogleHomeなどのAIスピーカはAmazon/Google各社のクラウドと接続されていて呼びかけられた音声をクラウドのAIで解析し動作しています。
Amazon/GoogleのクラウドはIFTTTと連携しており、IFTTTのトリガー(This)にAlexaやGoogleAssistantのサービスがありますので、そのサービスを利用することでAIスピーカの音声制御についてIFTTTへ制御を行うことが可能となっています。
そのため、IFTTTのアクション(That)にWebhooksでBeebotteのREST-APIをアクセスすることでMQTTで接続されたIoT端末を制御することが可能となります。
構成のイメージを以下に示します。

また、同様の仕組みを利用しIFTTTのトリガーにスマホボタンを設定することでスマホからIoT端末を制御することができますので、屋外スマホからリモコン操作が可能となります。具体的な方法は以下となりますので説明します。
クラウド(IFTTT)利用設定
5-1,5-2において、IFTTTのアカウント登録やBeebotteの利用設定を説明していますので、既に完了している前提で説明しています。
(1)AIスピーカ連携のIFTTT設定
(1-1)ログイン後、左上の「MyApplets」をクリックし、次画面右上の「New Applet」をクリックします。
(1-2)トリガーの「This」を選択し、検索窓に「GoogleA」もしくは「Alexa」と入力し「GoogleAssistant」もしくは「Alexa」をクリックします。
(GoogleHomeのAIはGoogleAssistantになります)

(1-3)GoogleAssistantの場合は「Say a simple phrase」を選択し制御ワードと応答ワードを入力しJapaneseを選択後にCreateTriggerをクリックします。Alexaの場合は「Say a specific phrase」を選択し制御ワードを入力後にCreateTriggerをクリックします。

《注意》
本設定した場合のAIスピーカの音声操作についてAlexaの場合には以下のように「トリガー」と呼びかけが必要ですので注意が必要となります。
(上図のように「ライトつけて」と設定した場合の音声操作)
・GoogleHomeの場合
「ねえGoogle、ライトつけて」
・Alexaの場合
「アレクサ、トリガー、ライトつけて」
(1-4)アクションの「That」を選択し検索窓に「web」と入力し「Webhooks」をクリックします。

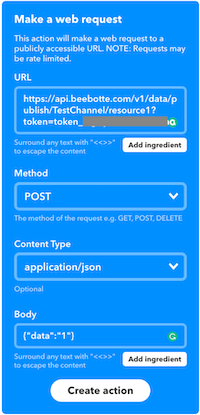
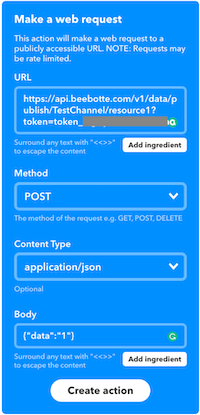
(1-5)「Make a web request」を選択し、以下の内容を入力後にCreateActionをクリックします。

《入力内容》
【URL】Beebotteに設定したREST-APIである以下を入力します。
(例)https://api.beebotte.com/v1/data/publish/TestChannel/resource1?token=###TOKEN###
【Method】「POST」を選択
【ContentType】「application/json」を選択
【Body】「{“data”:”1”}」を入力(1:リモコン番号で今回は1番を送信)
(1-6)「Finish」をクリックしてAppletの作成を完了します。
上記でAIスピーカ連携のためのIFTTT設定は完了となります。続いて宅内や屋外スマホから操作する場合のIFTTT設定を説明します。
(2)屋外スマホからの利用設定(IFTTT)
【本設定(2)は屋外からスマホで制御したい場合のみ実施します】
(2-1)左上の「MyApplets」をクリックし、次画面右上の「New Applet」をクリックします。
(2-2)トリガーの「This」を選択し、検索窓に「Button」と入力し「Button widget」アイコンを選択します。
(2-3)「Button press」アイコンをクリックし、トリガーを作成します。(下図参照)

(2-4)アクション以降は(1-4)〜(1-6)と同様に設定しApplet作成を完了します。
《スマホでの設定》
(2-5)スマホでIFTTTアプリをインストールしログインします。
(2-6)ログイン後、右下の「MyApplets」をクリックし作成されたAppletを選択し「Widget setting」をクリックし、スマホ操作方法を設定します。
(iPhoneは通知画面から操作できます。Androidは画面アイコンを作成し操作できます。)
上記でスマホからの制御を行うためのIFTTT設定が完了となります。
(3)スマホ/タブレットGPS連携しリモコン制御(IFTTT)
特定エリアに入ったら、もしくは出た場合に、スマホ/タブレットのGPSで検知し工作キットのリモコン制御を行うことが可能です。
以下のIFTTT設定を行い、スマホやタブレットのGPSからIFTTT-WebHooksトリガーを発動し、工作キットのリモコン制御を行うことが可能となります。
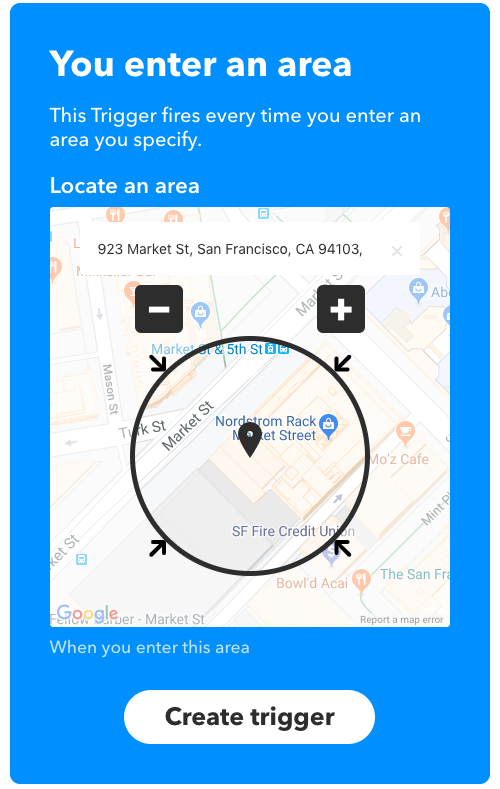
(3-1)トリガーの「This」を選択し、検索窓に「Loca」と入力し「Location」をクリックします。

(3-2)「You enter an area」アイコンをクリックします。

(3-4)アクションの「That」を選択し検索窓に「web」と入力し「Webhooks」をクリックします。

(3-5)「Make a web request」を選択し、以下の内容を入力後にCreateActionをクリックします。

《入力内容》
【URL】Beebotteに設定したREST-APIである以下を入力します。
(例)https://api.beebotte.com/v1/data/publish/TestChannel/resource1?token=###TOKEN###
【Method】「POST」を選択
【ContentType】「application/json」を選択
【Body】「{“data”:”1″}」を入力(1:リモコン番号で今回は1番を送信)
(3-6)「Finish」をクリックしてAppletの作成を完了します。
上記でスマホ/タブレットGPSと連動し工作キットのリモコン制御を行うためのIFTTT設定が完了となります。
電気回路と電子工作
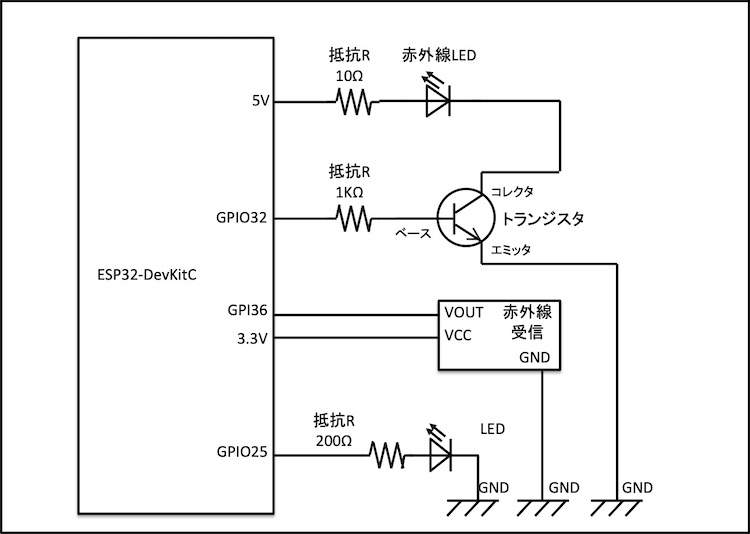
LED制御とリモコン送受信を実施するためのものとなりますので、4-3と同じ回路と配線になります。

【ESP32-DevKitCの入出力端子はこちらを参照下さい】
スケッチ(制御ソフトウェア)
スケッチに関しては4-3.スマホで家電操作と5-2.MQTTで外部からアクセスできるようにしたスケッチを合わせたものとなります。
主な変更内容として、MQTTで受信した場合のリモコン制御部分のみ説明します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// ㉛受信データ(data)を取得保存 const char* parsedPayload = jsonBuf["data"]; // ㉜受信データ(data)が存在するか判定 if (parsedPayload != NULL) { Serial.print("payload: "); Serial.println(parsedPayload); // ㉝受信データ(data)に送信リモコン番号 if (contRemocon( parsedPayload )) { Serial.println("MQTT send OK"); } else { Serial.println("MQTT send NG"); } } |
MQTTのデータ受信した場合、㉛で変数名dataの値を取得します。例えば、{“data”:”1”}となっている場合は、変数parsedPayloadは”1”となります。このため、制御するリモコン番号は1となります。
4-3で説明している通り、リモコンは0から9の名前で保存されますので、1の番号のリモコンを送信することになります。Webブラウザの画面表示の番号は1から10ですが保存される名前は0から9となります。
受信データを把握したので、㉝contRemocon( parsedPayload )で関数を呼び出しリモコンを送信し、結果によりシリアルモニタにOK/NGを表示しています。
他の部分は既に説明している内容と変更がありませんので、データとスケッチを4-3と同様に書き込みを行い動作確認して下さい。
AIスピーカから音声制御により家電制御が可能ですので、動作確認を実施してください。
(”data”:”1”を制御するにはリモコン番号2に信号が設定されている必要があります。)